
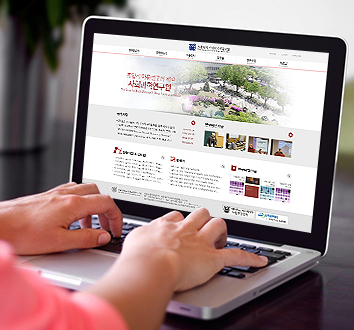
서울대학교 _ 사회과학연구원
연구원들의 활동내역과 학생들의 자료 수집이라는 명확한 목적이 있으므로, 그에 맞는 "학습이 필요없는 사이트" 를 구축하였음

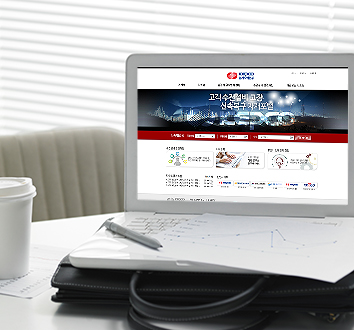
국가정책연구포털(NKIS)
국가의 정책을 한곳에서 손쉽게 볼수 있는 포털으로서 반응형으로 제작하여 어떤 디바이스에서 접속을 하더라도 최적화된 UI 제공

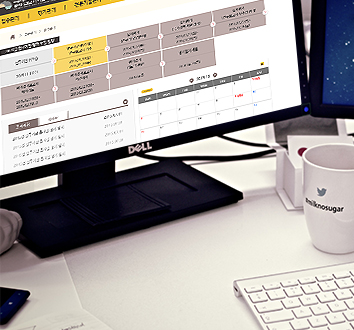
경제인문사회연구회 _ 온라인평가시스템
연구회 내부시스템으로서 다수의 평가원들이 평가를 할 수 있는 시스템 구축

경제인문사회연구회 _ 웹진

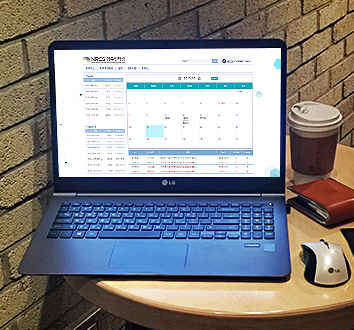
경제인문사회연구회 _ 업무연락방
경제사회인문연구회의 내부 시스템으로 산하 연구원들의 업무 효율을 높이기 위한 공간. 정보의 직관성을 강조 하였음.

(주)지비스타일 _ 쇼핑몰
다수의 아동브랜드를 노출하여야 하기때문에 매우 심플한 UI를 통하여 손쉽게 제품 구매가 가능하도록 구축하였음

AJ네트웍스 _ 전자계약 시스템
수기로 하던 업무처리를 모두 시스템화하여 모든 계약을 쉽게 관리할 수 있도록 통합 전자계약 시스템을 구축하였음

한국은행 _ 내부시스템(API)
한국은행 내부에서 사용,공유 하는 정보공개 시스템으로서 심플한 UI로 정보 위주의 디자인

정부3.0박람회 _ 시연사이트
정부3.0박람회에서 방대한 재정 데이터 중 "알기쉬운 재정정보10선" 을 추출하여 국민이 궁금해하는 정보를 알기쉽고 재미있게 노출함.

형사정책연구원 _ 범죄와 형사사법 통계정보
형사정책연구원에서 취급하는 방대한 범죄와 형사사법 데이터를 보기 편하고 검색이 편하도록 시스템를 구축하여 국민에게 제공

유네스코 아시아태평양 국제이해교육원
다국어 사이트에 걸맞게 심플하면서도 로딩속도를 최소로 하여 어느 국가에서도 빠르게 이용할 수 있도록 설계하였음

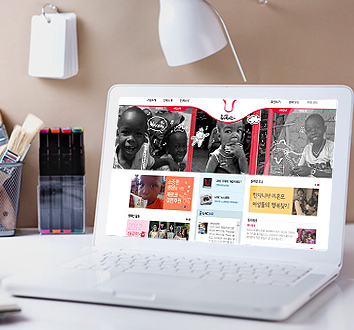
국제아동돕기연합
로고의 칼라 및 형상을 디자인 적으로 풀어내어 네비게이션 영역을 좀더 강조 하였음.

국세청 어린이 애니메이션
어린이를 상대로 제공하는 컨텐츠 이므로 재미요소를 최 우선으로 하여 즐기면서 배울 수 있도록 친근감을 강조 하였음

인터넷우체국
친환경,친근감 이라는 키워드를 가지고 디자인하여 관공서의 딱딱함 대신 친화적인 느낌을 부각시켰음

서울대학교 _ 중앙도서관
방대한 자료의 나열이 아닌 핵심 자료만 메인에 노출하고 검색기능을 통한 컨텐츠 제공을 강조하였음

우표박물관
박물관의 실제 도면을 통하여 아이덴티티를 살렸으며, 요소요소 재미있는 컨텐츠를 삽입하여 실제 박물관에 와있는 느낌을 살렸음

한국가스안전공사
상단 네비게이션을 2 단계로 구분하여 노출하여 접근성을 강조하였으며, 비주얼을 통하여 공사의 이미지를 부각하였음

동화면세점
CI칼라를 최대한 활용하였으며, 손쉬운 구매 및 관리에 중점을 두어 구축하였음

지방교육재정알리미_모바일
홈페이지와이 일관성을 염두에 두었으며, 모바일 홈페이지 성격에 맞게 원하는 컨텐츠로의 접근이 매우 쉽도록 간결하게 작업하였음

한국관광공사 _ 웨딩이벤트
영문,일문,중문 등 다국어로 제작이 되었으며, 이벤트 소개 및 접수 그리고 자동 추첨시스템등을 일원화 할수 있는 기능을 구축하였음

한국관광공사 _ KPOP이벤트
다국어로 구축이 되었으며, 이벤트 소개,접수,자동추첨시스템등을 구축하였음

기획재정부 _ 재정정보시스템
유사·중복 및 부정수급 방지를 위한 대국민 재정정보 공개시스템

한국전력공사 _ 자재포털시스템
자재포털에 맞게 끔 해당 자재를 보유한 기업의 정보,자재를 검색할 수 있는 기능 등 사용자 편리성의 중점을 두었음

행복한 예인치과
핵심 키워드 및 컨텐츠를 최대한 강조 할 수 있는 디자인

(주)지비스타일
다국어로 구축이 되어 어떠한 환경에서도 로딩을 최소화 되도록 구축되었으며, 메인에 화보를 노출하여 제품을 강조

동원샘물
브랜드 확립을 위한 UI를 채택하였으며, 비주얼 영역을 크게 가져감으로써 사용자로 하여금 시원한 느낌을 주었음

모스버거코리아
모스버거코리아의 캐릭터와 CI를 최대한 활용하여 브랜드 아이덴티티를 확립하는데 주력하였으며, 쌍방향 컨텐츠를 최초로 도입하였음

(주)포르테커피
메인 상단에 브랜드 이미지를 강조한 동영상을 위치시켰으며, 제품 영역을 크게 가져감으로써 쇼핑몰의 주요 목적을 강조하였음

한국교육학술정보원
정보노출이 주된 목적인 만큼 비주얼 영역을 최소화하고 컨텐츠 영역을 크게 가져가 가독성을 높였다.

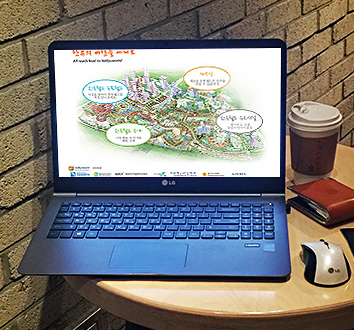
한류우드
지역의 설계도를 디자인 요소로 활용하여 직관적이고 정보공개가 용이 하도록 구축하였음

평택대학교
대학의 아이덴티티를 강조 하였으며, 방대한 자료를 재정비 하여 가독성이 뛰어나도록 컨텐츠 배열을 하였음

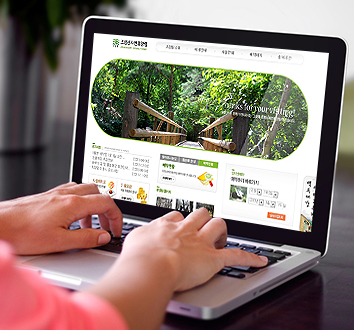
조령산자연휴양림
홈페이지의 주요 기능인 소개와 예약 관리 시스템을 주요 핵심 컨텐츠로 부각하여 사용자의 학습이 필요없는 사이트를 구축하였음

세경대학교
대학의 실제 모습을 이미지화 하여 표현하였으며, 컨텐츠 보다는 이미지 강조에 주력하였음

프레스피코리아
기업의 성격을 한눈에 볼 수 있도록 비주얼 영역에 사업분야를 노출

펫쯩 _ 반려동물 커뮤니티 포털
반려동물 커뮤니티 포털로 동물의 출생신고,입양신고 등을 통하여 사람의 족보와 같은 동물의 가계도를 한눈에 볼수 있는 시스템 구축

닌텐도
브랜드 제품 홈페이지의 역할을 충실히 해낼 수 있도록 메인 비주얼을 디자인 요소로 활용. 핵심 컨텐츠만을 노출하였음

(주)테라셈
브랜드 홈페이지의 특성을 최대한 살려 패럴럭스 UI 기법을 사용하여 제품 이미지 및 설명을 손쉽게 노출하여 사용자 편의성에 중점.

파워진공테크
주 컨텐츠만을 비주얼과 컨텐츠 영역에 최소화로 노출

가림다
주 네비게이션을 상단에 위치시키고 카테고리를 우측에 두어 차별화를 꽤하였으며, 제품 위주의 UI를 설계하였음

법무법인 정암
주조색과 비주얼을 통하여 업체의 성격을 한눈에 볼 수 있도록 하였으며, 깔끔한 레이아웃으로 정보습득이 편리하도록 하였음

세봉테크
로고 칼라를 주조색으로 사용하였으며, 컨텐츠 영역을 구분지어 원하는 제품을 바로 찿을 수 있도록 디자인 하였음

엘코스트
좌측에 제품 카테고리를 위치시켜 다양한 제품을 좀더 손쉽게 검색할 수 있도록 하였으며, 손쉽게 구매가 가능한 시스템을 구현하였음

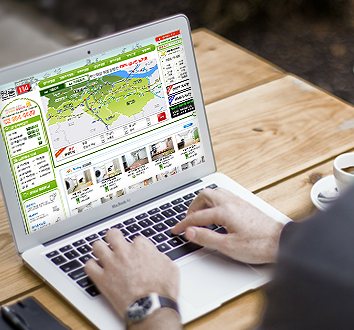
원룸클럽
사이트 성격에 맞게 지역 지도를 최 상단에 위치시켜 사용자의 편의성을 최대한 강조하였음

원룸114
사이트 성격에 맞게 지역 지도를 최 상단에 위치시켜 사용자의 편의성을 최대한 강조하였음

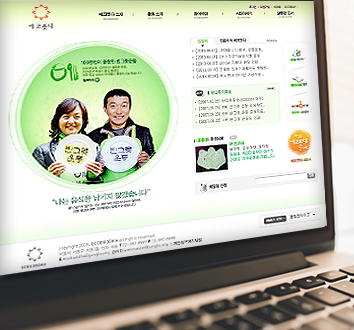
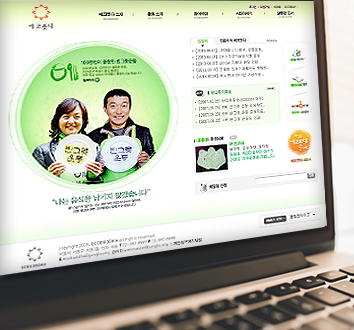
에코붓다
메인 모델을 비주얼 요소로 삽입하여 친숙한 느낌을 주도록 설계하였음.

정토회
딱딱하고 일방적인 정보공개가 되지 않도록 재미요소를 살려 친숙하게 느껴지도록 하였음

아카데미소프트
홈페이지의 주 사용자 눈높이에 맞게 오브젝트들을 사용하여 친숙함을 강조

웨딩클럽 JY
핵심 키워드를 메인 비주얼과 함께 노출하여 브랜드 아이덴티티를 강조 하였으며, 로고의 형태를 최대한 살려 디자인 요소로 활용하였음

스토리빈
주요 컨텐츠를 슬라이드 형식으로 노출하여 역동성과 접근성을 추구 하였음.

펄피부과
피부과에 아이덴티티에 맞게 비주얼과 컨텐츠를 배열하여 쌍방향 커뮤니티가 활성화 되도록 구축하였음

(주)하이호금속
업무분야의 특성 상 친환경을 더욱 부각할 수 있는 비주얼을 사용하여 기업의 이미지 쇄신을 꽤 하였음

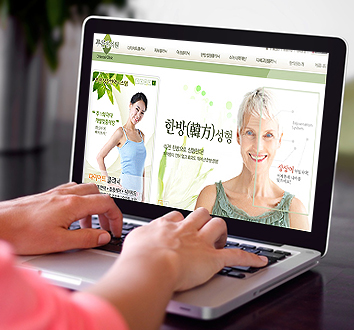
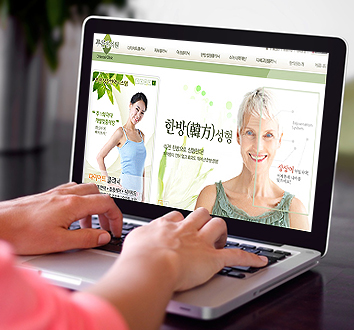
푸른한의원
병원의 주요 진료 항목을 텍스트 표현이 아닌 이미지로 부각함으로서, 가시성을 높였음

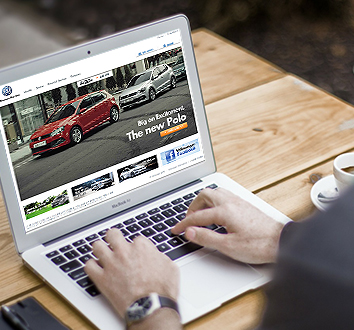
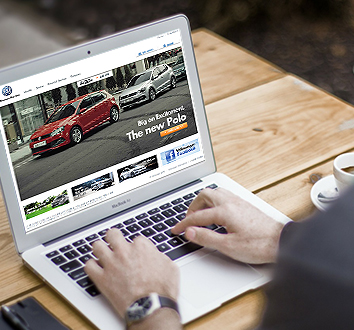
폭스바겐
홈페이지의 성격을 최대한 살려 모든 비주얼 영역을 해당 자동차로 깔았으며, 주요 컨텐츠만을 노출하였음

최대포숯불갈비
대형 음식점으로서 비주얼부터 해당 음식을 강조하고 다이나믹한 효과를 두어 역동성을 강조하였음

(주)비엔에스매드
병원위주의 회원전용 쇼핑몰로서 간단한 UI, 기존 구매이력을 통한 선호도 분석 통계 등의 편리성과 디자인을 중점적으로 설계

블루다이아몬드
메인 칼라와 비주얼을 통하여 브랜드를 강조하였으며, 곡선형태의 디자인으로 제품의 이미지를 은유적으로 표현하였음

(주)바이오포톤
인트로를 두어 한국어,영문,일문,중문 으로 직관적 접근이 가능하게 하였으며, 일관성을 위하여 메인 또한 주요 컨텐츠를 영역으로 할애하였음

디패션
메인에 비주얼을 크게 하여 전체 디자인 요소로 활용하였으며, 메트로 UI를 채택하여 컨텐츠 접근성을 위주로 작업하였음.

동방플라스틱
(주)동방플라스틱의 아이덴티티를 최대한 살려 메인에 해당 상품을 노출하여 사용자의 편의성을 강조하였음

AJ네트웍스 _ 전자계약 시스템
수기로 하던 업무처리를 모두 시스템화하여 모든 계약을 쉽게 관리할 수 있도록 통합 전자계약 시스템을 구축하였음

AJ네트웍스
다양한 사업분야를 한눈에 볼 수 있는 디자인과 주요 컨텐츠만을 메인에 노출하여 사용자의 혼란을 미연에 방지하였음

(주)지비스타일
다국어로 구축이 되어 어떠한 환경에서도 로딩을 최소화 되도록 구축되었으며, 메인에 화보를 노출하여 제품을 강조

(주)지비스타일 _ 쇼핑몰
다수의 아동브랜드를 노출하여야 하기때문에 매우 심플한 UI를 통하여 손쉽게 제품 구매가 가능하도록 구축하였음

(주)테라셈
브랜드 홈페이지의 특성을 최대한 살려 패럴럭스 UI 기법을 사용하여 제품 이미지 및 설명을 손쉽게 노출하여 사용자 편의성에 중점.

동원샘물
브랜드 확립을 위한 UI를 채택하였으며, 비주얼 영역을 크게 가져감으로써 사용자로 하여금 시원한 느낌을 주었음

닌텐도
브랜드 제품 홈페이지의 역할을 충실히 해낼 수 있도록 메인 비주얼을 디자인 요소로 활용. 핵심 컨텐츠만을 노출하였음

디패션
메인에 비주얼을 크게 하여 전체 디자인 요소로 활용하였으며, 메트로 UI를 채택하여 컨텐츠 접근성을 위주로 작업하였음.

모스버거코리아
모스버거코리아의 캐릭터와 CI를 최대한 활용하여 브랜드 아이덴티티를 확립하는데 주력하였으며, 쌍방향 컨텐츠를 최초로 도입하였음

봉구스밥버거
B2B 폐쇄몰의 성격을 최대한 살려 모든 상품을 직관적으로 노출하였으며, 구매 단계 또한 최대한 간단하게 구축한 쇼핑몰

(주)비엔에스매드
병원위주의 회원전용 쇼핑몰로서 간단한 UI, 기존 구매이력을 통한 선호도 분석 통계 등의 편리성과 디자인을 중점적으로 설계

신촌연세병원
"누구나 손쉽게 홈페이지를 이용 가능하도록" 상단에 아이콘을 통하여 직관적으로 주요 컨텐츠를 노출하였음

(주)어시스트카드
핵심 컨텐츠인 견적 기능을 비주얼 영역에 위치시켰으며, 자칫 복잘할 수 있는 컨텐츠를 손쉽게 풀어내었음

법무법인 정암
주조색과 비주얼을 통하여 업체의 성격을 한눈에 볼 수 있도록 하였으며, 깔끔한 레이아웃으로 정보습득이 편리하도록 하였음

동화면세점
CI칼라를 최대한 활용하였으며, 손쉬운 구매 및 관리에 중점을 두어 구축하였음

(주) 엠케이전자
회사소개와 제품소개라는 주요 컨텐츠를 영역 분할 기법으로 공간의 제약성을 벗어난 UI

연세에스병원
메트로 UI를 활용하여 최신 트렌드에 맞는 디자인과 사용성을 강조한 디자인

펫쯩 _ 반려동물 커뮤니티 포털
반려동물 커뮤니티 포털로 동물의 출생신고,입양신고 등을 통하여 사람의 족보와 같은 동물의 가계도를 한눈에 볼수 있는 시스템 구축

(주)하이호금속
업무분야의 특성 상 친환경을 더욱 부각할 수 있는 비주얼을 사용하여 기업의 이미지 쇄신을 꽤 하였음

(주)비엠누리
보편화된 센터정렬이 아닌 좌측정렬로 이미지 영역을 최대화하여 즉각적인 인지가 가능하도록 설계하였음

(주)코세아 _ 승무원
항공승무원을 전문적으로 배출하는 전문 학원이므로 모바일에서의 정보 접근이 편하도록 리뉴얼 하였음

(주)코세아 _ 지상직
항공승무원을 전문적으로 배출하는 전문 학원이므로 모바일에서의 정보 접근이 편하도록 리뉴얼 하였음

(주)코세아 _ 병원전문직
병원 전문직을 전문적으로 배출하는 전문 학원이므로 모바일에서의 정보 접근이 편하도록 리뉴얼 하였음

스토리빈
주요 컨텐츠를 슬라이드 형식으로 노출하여 역동성과 접근성을 추구 하였음.

행복한 예인치과
핵심 키워드 및 컨텐츠를 최대한 강조 할 수 있는 디자인

프레스피코리아
기업의 성격을 한눈에 볼 수 있도록 비주얼 영역에 사업분야를 노출

파워진공테크
주 컨텐츠만을 비주얼과 컨텐츠 영역에 최소화로 노출

가림다
주 네비게이션을 상단에 위치시키고 카테고리를 우측에 두어 차별화를 꽤하였으며, 제품 위주의 UI를 설계하였음

세봉테크
로고 칼라를 주조색으로 사용하였으며, 컨텐츠 영역을 구분지어 원하는 제품을 바로 찿을 수 있도록 디자인 하였음

엘코스트
좌측에 제품 카테고리를 위치시켜 다양한 제품을 좀더 손쉽게 검색할 수 있도록 하였으며, 손쉽게 구매가 가능한 시스템을 구현하였음

원룸클럽
사이트 성격에 맞게 지역 지도를 최 상단에 위치시켜 사용자의 편의성을 최대한 강조하였음

원룸114
사이트 성격에 맞게 지역 지도를 최 상단에 위치시켜 사용자의 편의성을 최대한 강조하였음

에코붓다
메인 모델을 비주얼 요소로 삽입하여 친숙한 느낌을 주도록 설계하였음.

정토회
딱딱하고 일방적인 정보공개가 되지 않도록 재미요소를 살려 친숙하게 느껴지도록 하였음

한류우드
지역의 설계도를 디자인 요소로 활용하여 직관적이고 정보공개가 용이 하도록 구축하였음

아카데미소프트
홈페이지의 주 사용자 눈높이에 맞게 오브젝트들을 사용하여 친숙함을 강조

웨딩클럽 JY
핵심 키워드를 메인 비주얼과 함께 노출하여 브랜드 아이덴티티를 강조 하였으며, 로고의 형태를 최대한 살려 디자인 요소로 활용하였음

펄피부과
피부과에 아이덴티티에 맞게 비주얼과 컨텐츠를 배열하여 쌍방향 커뮤니티가 활성화 되도록 구축하였음

푸른한의원
병원의 주요 진료 항목을 텍스트 표현이 아닌 이미지로 부각함으로서, 가시성을 높였음

푸른세상안과
병원 소개만을 하는 단순한 홈페이지가 아닌 쌍방향 컨텐츠를 중점적으로 노출하여 병원의 신뢰성을 강조한 디자인

폭스바겐
홈페이지의 성격을 최대한 살려 모든 비주얼 영역을 해당 자동차로 깔았으며, 주요 컨텐츠만을 노출하였음

(주)포르테커피
메인 상단에 브랜드 이미지를 강조한 동영상을 위치시켰으며, 제품 영역을 크게 가져감으로써 쇼핑몰의 주요 목적을 강조하였음

(주)평산산업
비주얼을 통하여 기업의 이미지를 부각하였으며, 메인에 주요 컨텐츠만을 노출하여 접근성을 확보하였음

최대포숯불갈비
대형 음식점으로서 비주얼부터 해당 음식을 강조하고 다이나믹한 효과를 두어 역동성을 강조하였음

진성로지스틱스
DHL 시스템과 연동하여 사용자가 직접 화물의 무게 및 사이즈를 기입하면 요금을 실시간으로 조회 가능한 시스템 구축

씨놀월드 _ 쇼핑몰
제품의 다양성을 고려한 화면설계를 하였으며, CI를 최대한 부각하여 기업의 아이덴티티를 부각하였음

씨놀월드
반응형으로서 모든 디바이스에서 최적화된 UI가 노출될 수 있도록 구축하였음

(주)삼원환경
기업의 주요 사업분야를 사용자에게 인지시키는 것을 목표로 비주얼과 컨텐츠 영역을 할당 하였음.

블루다이아몬드
메인 칼라와 비주얼을 통하여 브랜드를 강조하였으며, 곡선형태의 디자인으로 제품의 이미지를 은유적으로 표현하였음

(주)부산산업개발
메인 비주얼을 통하여 기업의 아이덴티티를 노출하고 주요 컨텐츠만을 식별하여 메인에 강조하였음

(주)바이오포톤
인트로를 두어 한국어,영문,일문,중문 으로 직관적 접근이 가능하게 하였으며, 일관성을 위하여 메인 또한 주요 컨텐츠를 영역으로 할애하였음

동방플라스틱
(주)동방플라스틱의 아이덴티티를 최대한 살려 메인에 해당 상품을 노출하여 사용자의 편의성을 강조하였음

KR종합건설
KR종합건설

경기도청_경기데이터드림
경기도청에서 운영하는 포털로서, 반응형 사이트로 라인픽토그램을 이용한 디자인으로 사용자의 편의를 최우선으로 작업

정부3.0박람회 _ 시연사이트
정부3.0박람회에서 방대한 재정 데이터 중 "알기쉬운 재정정보10선" 을 추출하여 국민이 궁금해하는 정보를 알기쉽고 재미있게 노출함.

국세청 어린이 애니메이션
어린이를 상대로 제공하는 컨텐츠 이므로 재미요소를 최 우선으로 하여 즐기면서 배울 수 있도록 친근감을 강조 하였음

지방교육재정알리미_모바일
홈페이지와이 일관성을 염두에 두었으며, 모바일 홈페이지 성격에 맞게 원하는 컨텐츠로의 접근이 매우 쉽도록 간결하게 작업하였음

기획재정부 _ 재정정보시스템
유사·중복 및 부정수급 방지를 위한 대국민 재정정보 공개시스템

한국전력공사 _ 자재포털시스템
자재포털에 맞게 끔 해당 자재를 보유한 기업의 정보,자재를 검색할 수 있는 기능 등 사용자 편리성의 중점을 두었음

국가정책연구포털(NKIS)
국가의 정책을 한곳에서 손쉽게 볼수 있는 포털으로서 반응형으로 제작하여 어떤 디바이스에서 접속을 하더라도 최적화된 UI 제공

경제인문사회연구회 _ 온라인평가시스템
연구회 내부시스템으로서 다수의 평가원들이 평가를 할 수 있는 시스템 구축

경제인문사회연구회 _ 웹진

경제인문사회연구회 _ 업무연락방
경제사회인문연구회의 내부 시스템으로 산하 연구원들의 업무 효율을 높이기 위한 공간. 정보의 직관성을 강조 하였음.

서울대학교 _ 사회과학연구원
연구원들의 활동내역과 학생들의 자료 수집이라는 명확한 목적이 있으므로, 그에 맞는 "학습이 필요없는 사이트" 를 구축하였음

서울대학교 _ 사회복지학과
재학생 , 졸업생 , 교수 가 모두 만족할 수 있는 디자인과 사용성을 고려하여 구축하였음

한국교육학술정보원
정보노출이 주된 목적인 만큼 비주얼 영역을 최소화하고 컨텐츠 영역을 크게 가져가 가독성을 높였다.

한국은행 _ 내부시스템(API)
한국은행 내부에서 사용,공유 하는 정보공개 시스템으로서 심플한 UI로 정보 위주의 디자인

형사정책연구원 _ 범죄와 형사사법 통계정보
형사정책연구원에서 취급하는 방대한 범죄와 형사사법 데이터를 보기 편하고 검색이 편하도록 시스템를 구축하여 국민에게 제공

인터넷우체국
친환경,친근감 이라는 키워드를 가지고 디자인하여 관공서의 딱딱함 대신 친화적인 느낌을 부각시켰음

한국관광공사 _ KPOP이벤트
다국어로 구축이 되었으며, 이벤트 소개,접수,자동추첨시스템등을 구축하였음

한국관광공사 _ 웨딩이벤트
영문,일문,중문 등 다국어로 제작이 되었으며, 이벤트 소개 및 접수 그리고 자동 추첨시스템등을 일원화 할수 있는 기능을 구축하였음

세경대학교
대학의 실제 모습을 이미지화 하여 표현하였으며, 컨텐츠 보다는 이미지 강조에 주력하였음

한국가스안전공사
상단 네비게이션을 2 단계로 구분하여 노출하여 접근성을 강조하였으며, 비주얼을 통하여 공사의 이미지를 부각하였음

우표박물관
박물관의 실제 도면을 통하여 아이덴티티를 살렸으며, 요소요소 재미있는 컨텐츠를 삽입하여 실제 박물관에 와있는 느낌을 살렸음

서울대학교 _ 중앙도서관
방대한 자료의 나열이 아닌 핵심 자료만 메인에 노출하고 검색기능을 통한 컨텐츠 제공을 강조하였음

조령산자연휴양림
홈페이지의 주요 기능인 소개와 예약 관리 시스템을 주요 핵심 컨텐츠로 부각하여 사용자의 학습이 필요없는 사이트를 구축하였음

평택대학교
대학의 아이덴티티를 강조 하였으며, 방대한 자료를 재정비 하여 가독성이 뛰어나도록 컨텐츠 배열을 하였음

국제아동돕기연합
로고의 칼라 및 형상을 디자인 적으로 풀어내어 네비게이션 영역을 좀더 강조 하였음.

유네스코 아시아태평양 국제이해교육원
다국어 사이트에 걸맞게 심플하면서도 로딩속도를 최소로 하여 어느 국가에서도 빠르게 이용할 수 있도록 설계하였음

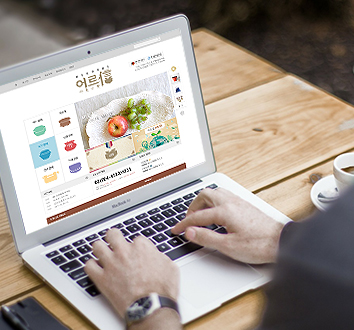
한국문화원연합회
전국 문화원에서 어르신들이 직접 만든 수공예 제품을 직접 판매가 가능하도록 쇼핑몰을 구축하였음.